BLog ギャラリー更新
先日から最終的に Ballet-Blog と本ブログを統一する為に、まずは、本ブログの見栄えやバグなどを修正している。
画像のギャラリー表示がどうも正しくないのでそれを修正し初め
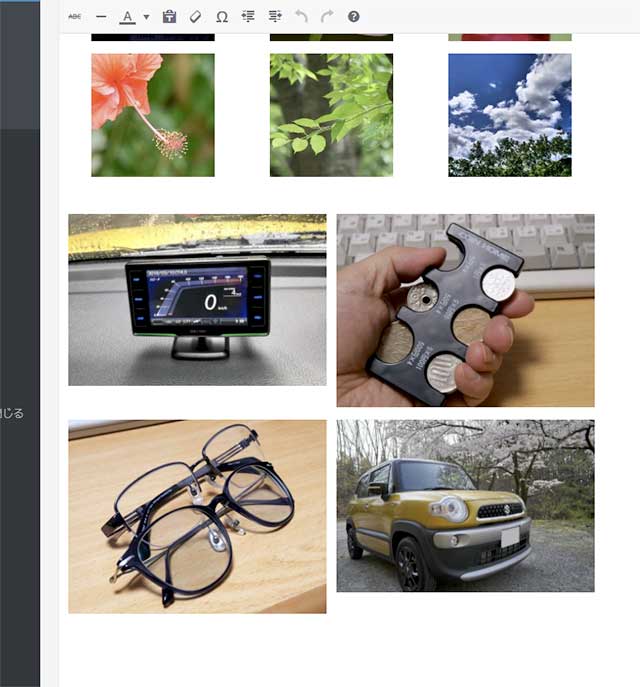
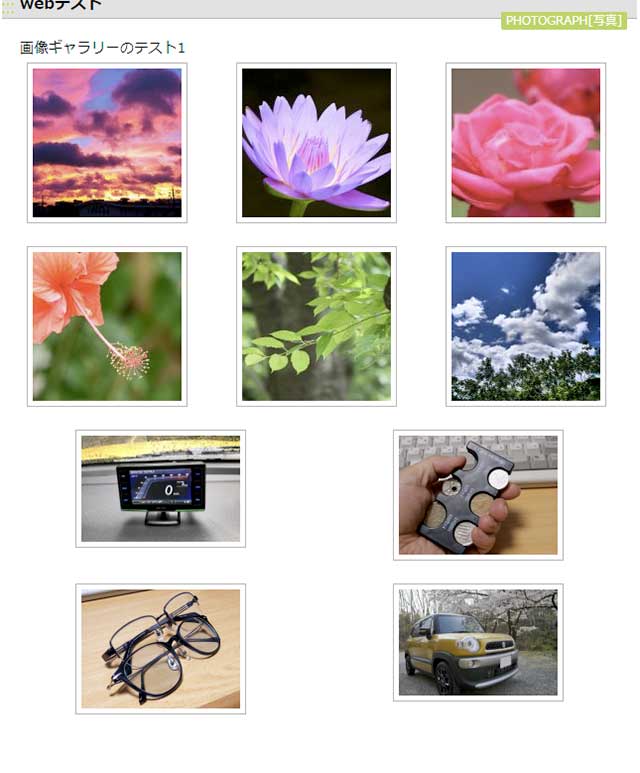
上記は編集画面-ビジュアルエディタ上での表示内容。
特に問題とするのは、下の2列のパターンなのだが、上記内容は正しいとしている。
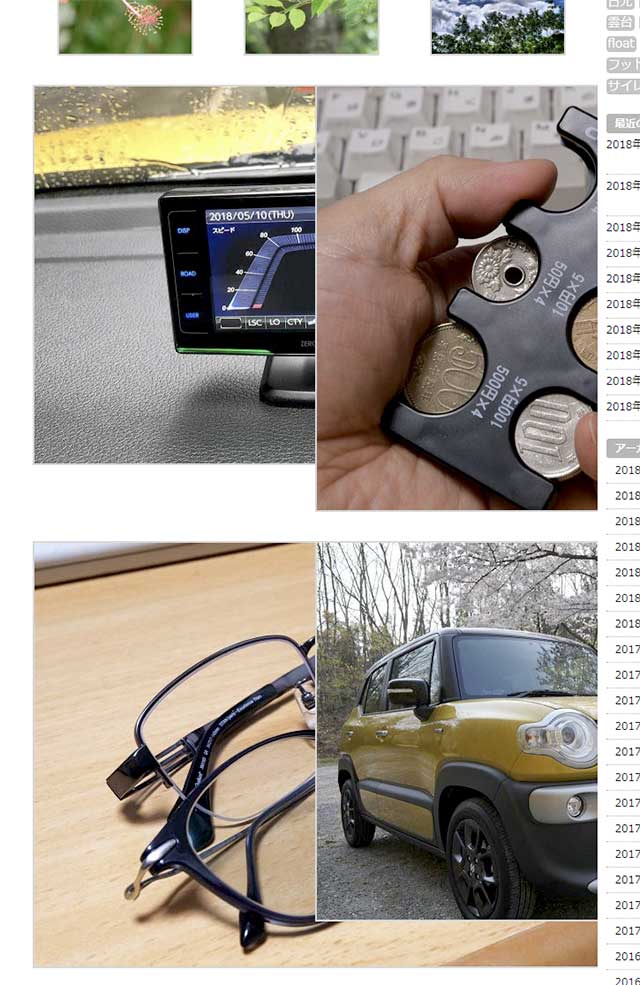
ところが、これを実表示を行うと、うまく表示されない。
画像自体がどうも、画像枠は正しいようなのだが、画像そのものがネイティブの大きさの物が表示されてしまって、レイアウトが崩れている。
基本的には、実表示のCSSも、ビジュアルエディター上のCSSも何も触っていない状態での表示。
ギャラリーに対するCSSは何も触っていないので、例え表示が崩れても、実表示もエディタ表示も同じように表示されるのであれば、単なるCSSの再設定で済むのだが、さてどうするか。
まずは、ギャラリーページを利用している場合に自動的に作成されているCSSを書き出さないようにする事。
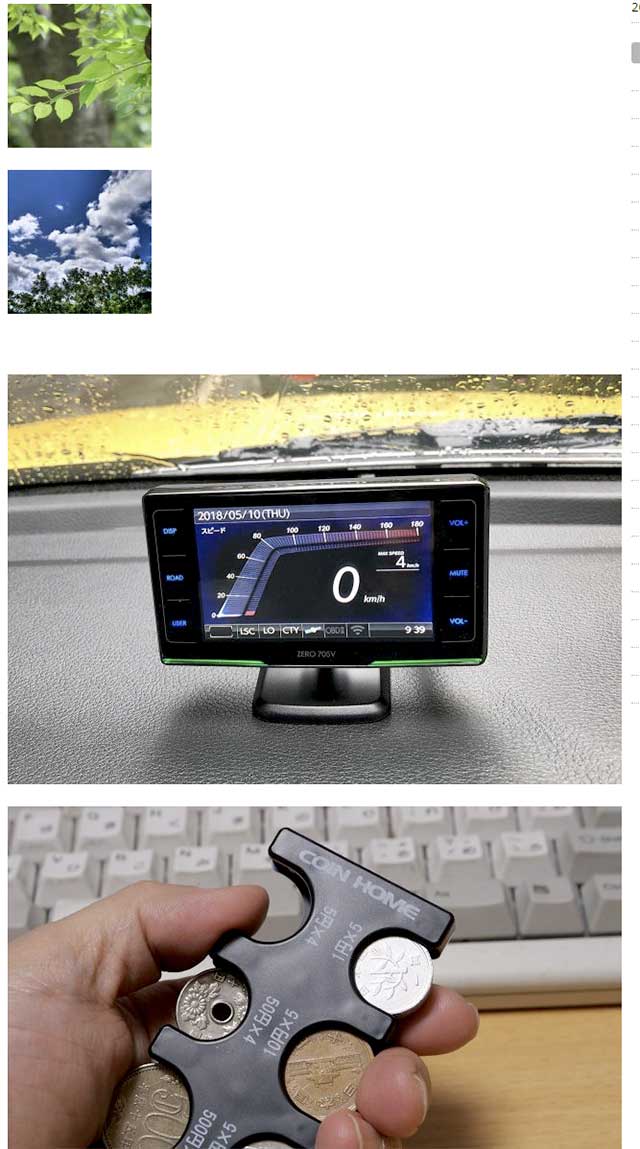
そうすると以下のように表示される。
そすると、ギャラリー機能が自動的に作成されるCSSが作成されなくなるので、上記のように単なる 画像の一列の並びのように表示される。
ここからCSSで実表示画面を構築するわけですが、とりあえず、従来通りに表示する事を目指しまします。
とりあえずは、ギャラリー機能が自動的に表示されるようになりました。
問題点は、フレーム枠は、きちんとできているのですが、その中に表示される画像が、オリジナルのままで表示されているので、フレームをはみ出して表示されてる事です。
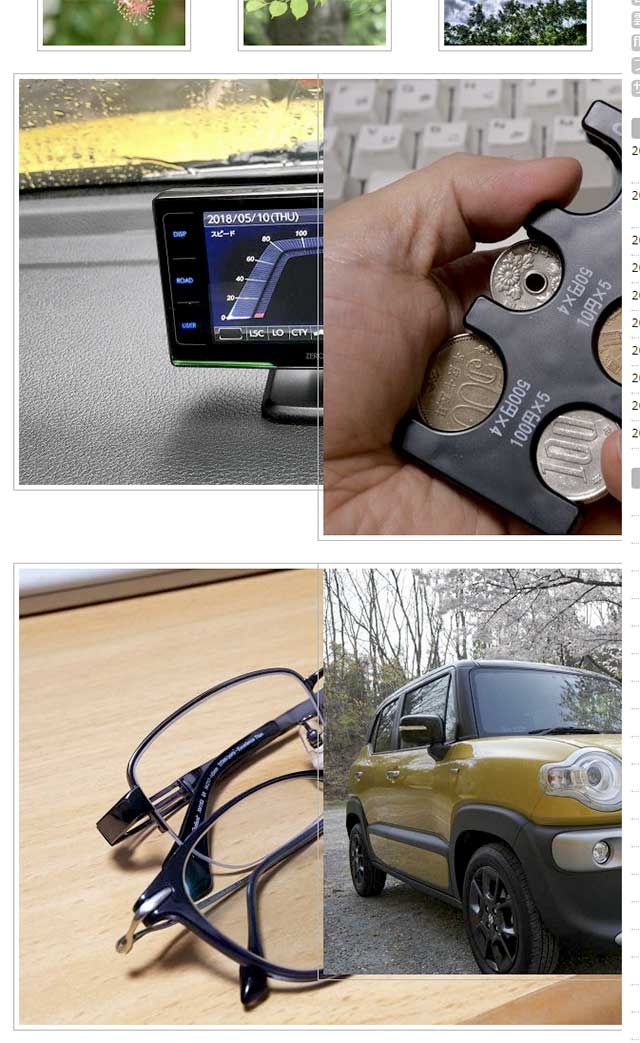
フレーム枠に合わせて 画像そのものも 50%縮小されるように指定した所、とりあえず表示は、されますが、画像が縮みすぎになりました。あれれぇ…
画像の大きさ つまりimgクラスに対して 横幅を50%縮小から、最終的に95%指定に行いました。
どうもimgの外枠そのものがこのコンテンツの横幅640pxの半分つまり320pxになっており、更にその中のイメージ枠としてpaddingで5px指定しているので、画像としては、640px – 5px × 4 = 620px の横幅の半分 つまり 310px が最大の大きさとなりますが、それを越えた、画像の大きさだとどうも、img枠が 最大枠になってしまうようです。
310/320 = 96%
までの画像の大きさであれば良い事になります。
まぁ px数の直指定でも良いわけですが…
ギャラリーに対して 2列 3列 4列 に対して 以下のような指定としました。
.gallery-item { float: left; margin-top: 0; text-align: center}
.gallery-columns-2 .gallery-item { width: 50%; }
.gallery-columns-2 .gallery-item img{ width: 95% ; height:auto;}
.gallery-columns-3 .gallery-item { width: 33%; }
.gallery-columns-4 .gallery-item { width: 25%; }
.gallery-columns-4 .gallery-item img{ width: 90% ; height:auto;}
.gallery img {border: solid 1px #aaaaaa;padding: 5px}
.gallery a:hover img {background-color: #c4f254}
.gallery dd {margin: 0; font-size: 0.7em}
.gallery br+br {display: none}
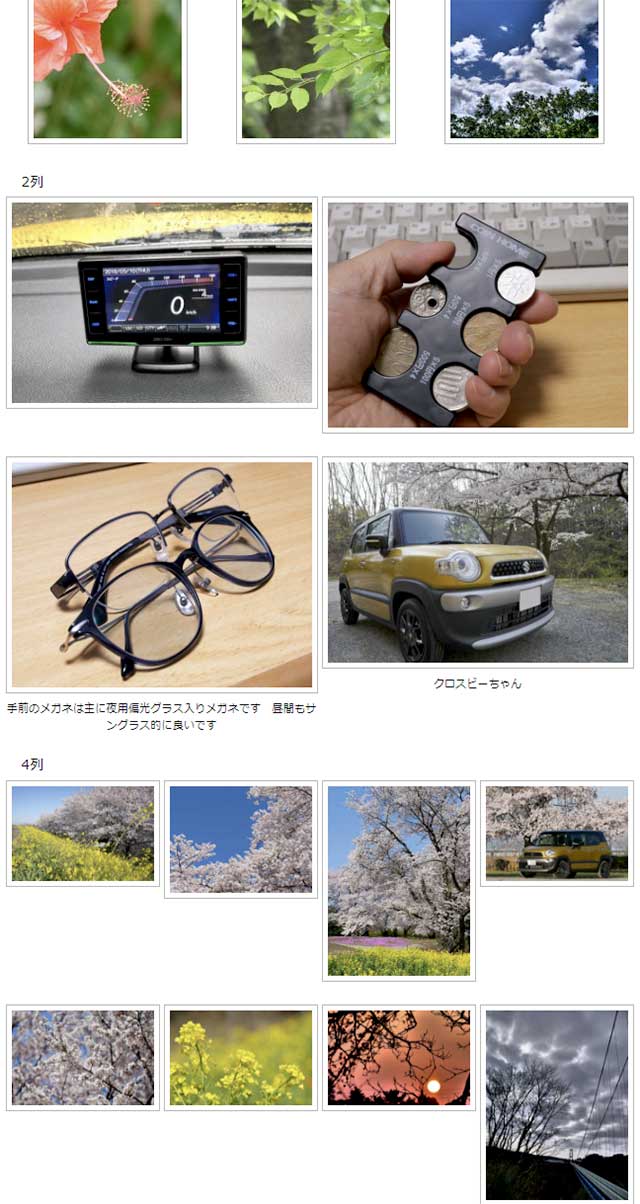
実際に使うのは 2列 3列 のみとする予定です。
これが最終版です。
とりあえずはこれで OK です。
勉強になりました。
2018年7月22日