jQuery Mobile ヘッダの曖昧さ
jQuery Mobileでヘッダーを記述した場合に自由にカストマイズは、かなり困難な事に気がついた。
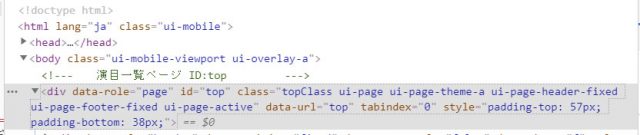
これは実行時のエレメントを表した物ですが、Class等の指定の最後にstyle属性で最終的にpadding情報が書き込まれています。
このpadding情報は、jQueyMobile側が実行時に、書き込んだ内容なので、これを変更する手段がない というより、ほとんど不可能。
jQueyMobileでは、ヘッダー情報は、タイミングによって、表示させたりさせなかったりを裏で実施しているのですが、それをコントロールする時にこの辺りの情報を使っている。
なので、ヘッダーのカストマイズは、data-teme=”f”などで指定したcssClaseでも最終的に、無視されてしまうのです。
変更するのは、かなりやっかいないので、この部分に関しては、カストマイズ対象から外す事にした。
TAGS: jQuey | 2020年1月8日